|
|
%!s(int64=2) %!d(string=hai) anos | |
|---|---|---|
| .. | ||
| .github | %!s(int64=2) %!d(string=hai) anos | |
| dist | %!s(int64=2) %!d(string=hai) anos | |
| images | %!s(int64=2) %!d(string=hai) anos | |
| scripts | %!s(int64=2) %!d(string=hai) anos | |
| src | %!s(int64=2) %!d(string=hai) anos | |
| .babelrc | %!s(int64=2) %!d(string=hai) anos | |
| .eslintrc | %!s(int64=2) %!d(string=hai) anos | |
| .gitignore | %!s(int64=2) %!d(string=hai) anos | |
| .stylelintrc | %!s(int64=2) %!d(string=hai) anos | |
| LICENSE | %!s(int64=2) %!d(string=hai) anos | |
| README.md | %!s(int64=2) %!d(string=hai) anos | |
| jest.config.js | %!s(int64=2) %!d(string=hai) anos | |
| package-lock.json | %!s(int64=2) %!d(string=hai) anos | |
| package.json | %!s(int64=2) %!d(string=hai) anos | |
| tsconfig.json | %!s(int64=2) %!d(string=hai) anos | |
README.md

Splide
Splide is a lightweight, flexible and accessible slider and carousel.
No dependencies, no Lighthouse errors.
Download
Getting Started
Demo
Documents
Themes
About v4
Discussions/Q&A
Ready For
Extensions
Auto Scroll ・ Intersection ・ Grid ・ Video ・ URL Hash
Translation
Support Splide
Please support the project if you like it!
Features
- Written in TypeScript
- No dependencies
- Lightweight, 29kB (12kB gzipped)
- Flexible and extensible
- Protected by 400+ test cases
- Multiple slides
- Slide or fade transition by CSS
- Supports breakpoints
- Accepts CSS relative units
- Autoplay with progress bar and a play-pause toggle button
- RTL and vertical direction
- Mouse drag and touch swipe
- Free drag mode
- Mouse wheel navigation
- Nested slider
- Lazy loading
- Thumbnail slider
- Auto width and height
- Accessibility friendly
- Live Region
- Internet Explorer 10
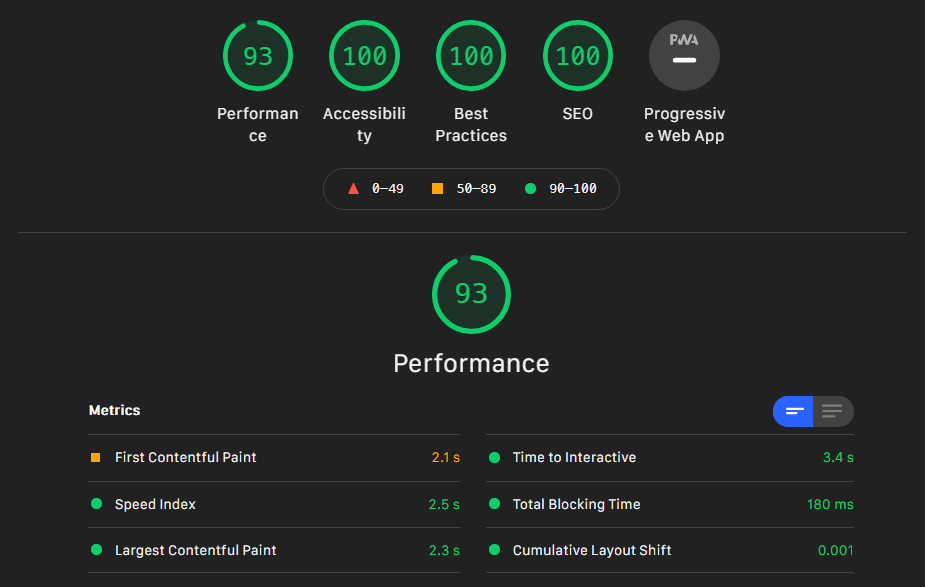
No Lighthouse Errors
Here is the mobile version result of the Splide front page:
The Splide slider does not degrade Accessibility, Best Practices and SEO 🎉
License
Splide is released under MIT license. © 2022 Naotoshi Fujita