|
|
il y a 2 ans | |
|---|---|---|
| .. | ||
| .github | il y a 2 ans | |
| dist | il y a 2 ans | |
| images | il y a 2 ans | |
| scripts | il y a 2 ans | |
| src | il y a 2 ans | |
| .babelrc | il y a 2 ans | |
| .eslintrc | il y a 2 ans | |
| .gitignore | il y a 2 ans | |
| .stylelintrc | il y a 2 ans | |
| LICENSE | il y a 2 ans | |
| README.md | il y a 2 ans | |
| jest.config.js | il y a 2 ans | |
| package-lock.json | il y a 2 ans | |
| package.json | il y a 2 ans | |
| tsconfig.json | il y a 2 ans | |
README.md

Splide
Splide is a lightweight, flexible and accessible slider and carousel.
No dependencies, no Lighthouse errors.
Download
Getting Started
Demo
Documents
Themes
About v4
Discussions/Q&A
Ready For
Extensions
Auto Scroll ・ Intersection ・ Grid ・ Video ・ URL Hash
Translation
Support Splide
Please support the project if you like it!
Features
- Written in TypeScript
- No dependencies
- Lightweight, 29kB (12kB gzipped)
- Flexible and extensible
- Protected by 400+ test cases
- Multiple slides
- Slide or fade transition by CSS
- Supports breakpoints
- Accepts CSS relative units
- Autoplay with progress bar and a play-pause toggle button
- RTL and vertical direction
- Mouse drag and touch swipe
- Free drag mode
- Mouse wheel navigation
- Nested slider
- Lazy loading
- Thumbnail slider
- Auto width and height
- Accessibility friendly
- Live Region
- Internet Explorer 10
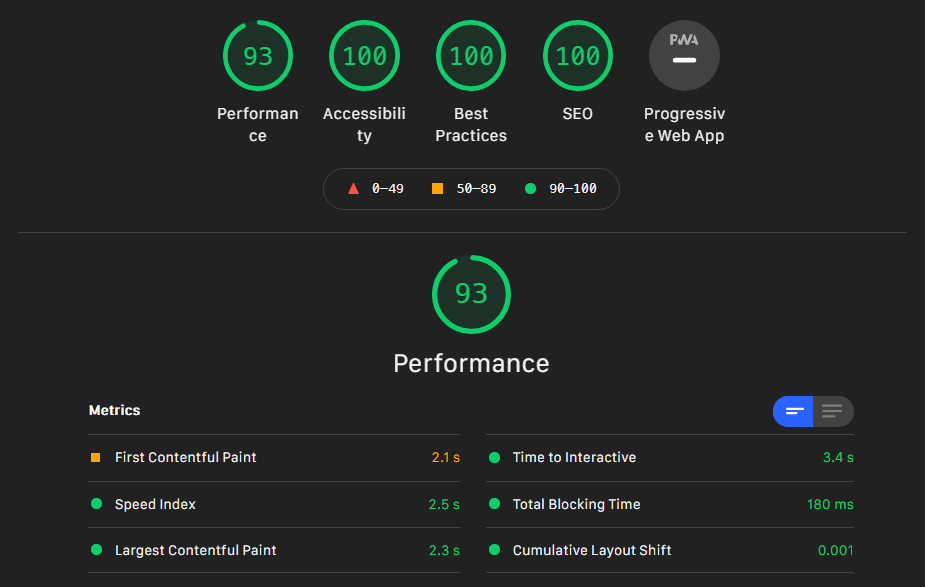
No Lighthouse Errors
Here is the mobile version result of the Splide front page:
The Splide slider does not degrade Accessibility, Best Practices and SEO 🎉
License
Splide is released under MIT license. © 2022 Naotoshi Fujita