|
|
2 anos atrás | |
|---|---|---|
| .. | ||
| .github | 2 anos atrás | |
| dist | 2 anos atrás | |
| images | 2 anos atrás | |
| scripts | 2 anos atrás | |
| src | 2 anos atrás | |
| .babelrc | 2 anos atrás | |
| .eslintrc | 2 anos atrás | |
| .gitignore | 2 anos atrás | |
| .stylelintrc | 2 anos atrás | |
| LICENSE | 2 anos atrás | |
| README.md | 2 anos atrás | |
| jest.config.js | 2 anos atrás | |
| package-lock.json | 2 anos atrás | |
| package.json | 2 anos atrás | |
| tsconfig.json | 2 anos atrás | |
README.md

Splide
Splide is a lightweight, flexible and accessible slider and carousel.
No dependencies, no Lighthouse errors.
Download
Getting Started
Demo
Documents
Themes
About v4
Discussions/Q&A
Ready For
Extensions
Auto Scroll ・ Intersection ・ Grid ・ Video ・ URL Hash
Translation
Support Splide
Please support the project if you like it!
Features
- Written in TypeScript
- No dependencies
- Lightweight, 29kB (12kB gzipped)
- Flexible and extensible
- Protected by 400+ test cases
- Multiple slides
- Slide or fade transition by CSS
- Supports breakpoints
- Accepts CSS relative units
- Autoplay with progress bar and a play-pause toggle button
- RTL and vertical direction
- Mouse drag and touch swipe
- Free drag mode
- Mouse wheel navigation
- Nested slider
- Lazy loading
- Thumbnail slider
- Auto width and height
- Accessibility friendly
- Live Region
- Internet Explorer 10
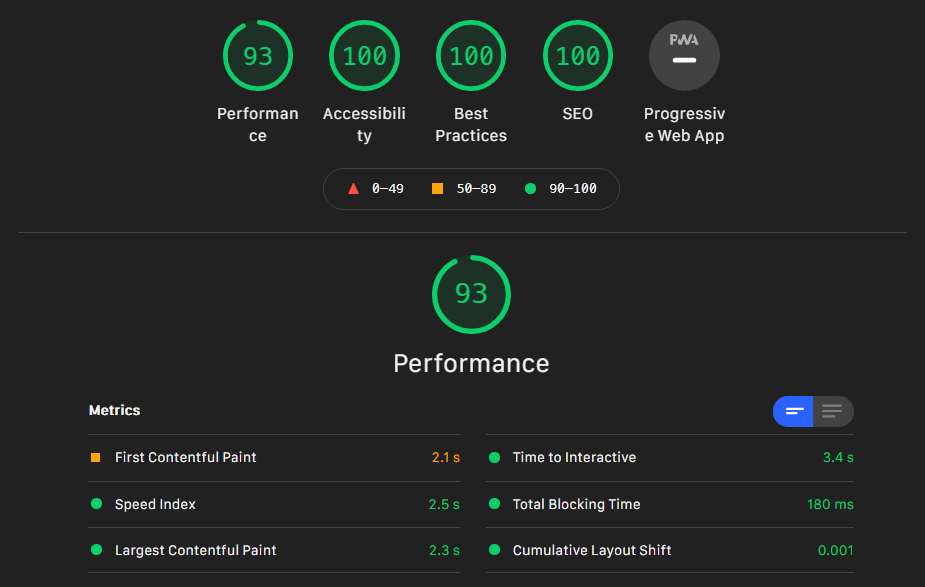
No Lighthouse Errors
Here is the mobile version result of the Splide front page:
The Splide slider does not degrade Accessibility, Best Practices and SEO 🎉
License
Splide is released under MIT license. © 2022 Naotoshi Fujita