## Support Splide
Please support the project if you like it!
- [GitHub Sponsors](https://github.com/sponsors/NaotoshiFujita)
## Features
- Written in TypeScript
- No dependencies
- Lightweight, 29kB (12kB gzipped)
- Flexible and extensible
- Protected by 400+ test cases
- Multiple slides
- Slide or fade transition by CSS
- Supports breakpoints
- Accepts CSS relative units
- Autoplay with progress bar and a play-pause toggle button
- RTL and vertical direction
- Mouse drag and touch swipe
- Free drag mode
- Mouse wheel navigation
- Nested slider
- Lazy loading
- Thumbnail slider
- Auto width and height
- Accessibility friendly
- Live Region
- Internet Explorer 10
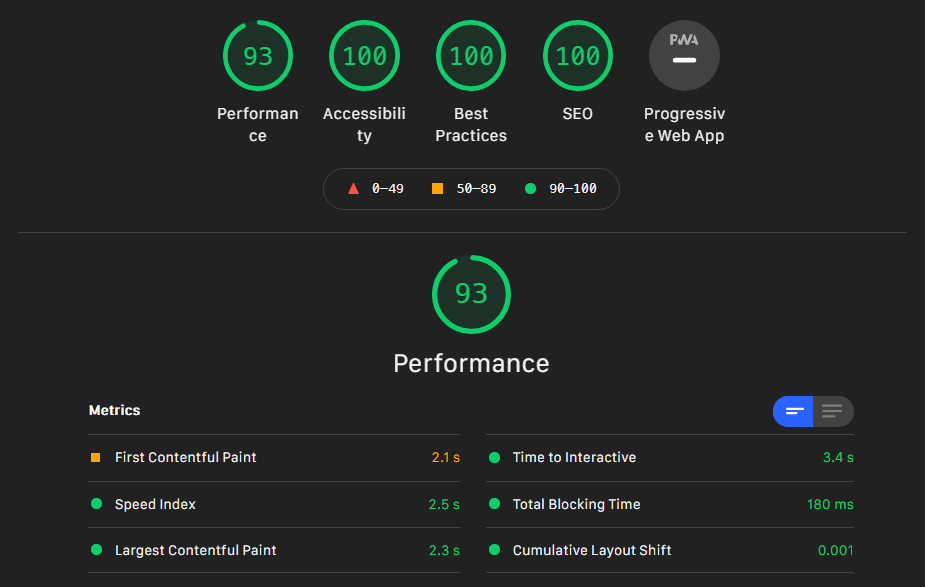
## No Lighthouse Errors
Here is the mobile version result of the [Splide front page](https://splidejs.com):

 The Splide slider does not degrade Accessibility, Best Practices and SEO 🎉
## License
Splide is released under MIT license. © 2022 Naotoshi Fujita
The Splide slider does not degrade Accessibility, Best Practices and SEO 🎉
## License
Splide is released under MIT license. © 2022 Naotoshi Fujita